こんにちは。新人プログラマーの岩本です。
今回はディープリンクについて学んだことをまとめたいと思います。
ディープリンクはアプリ開発で頻繁に使われる技術です。
ぜひ最後までご覧ください。
ディープリンクとは
Webページや他のアプリから、アプリに遷移するリンクのことです。
例えばスマホのブラウザから「X」を開いてみてください。
するとこんなバナーが表示されると思います。

開くボタンをタップすると、アプリのXが起動します。
これがディープリンクです。
ディープリンクの実現方法
iOSでディープリンクを実現するには、大きく3つの方法があります。
- カスタムURLスキーム
- Universal Links
- Firebase Dynamic Links(非推奨)
1つずつ解説します。
カスタムURLスキーム
URLスキームとは、URLの://より前の部分のことです。
例えば http や https などがありますが、これは規定URLスキームと呼ばれます。
このスキームをアプリ独自で定義することで、ディープリンクを実現します。
試した中ではこれが一番簡単でした。
実装方法
実装方法はシンプルです。
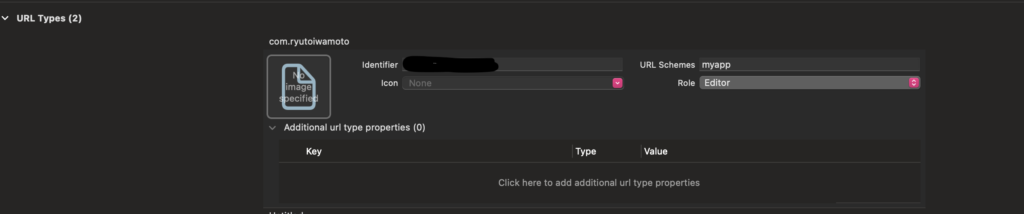
TARGETS > Info > URL Typesから設定するだけです。

今回はmyappというスキームを設定しました。
これでアプリをインストールしたiPhoneのブラウザから、myapp:// にアクセスするとアプリが起動できます。
URLから画面を出し分ける
URLのホストから表示する画面を切りかえてみましょう。
今回は myapp://next というURLなら、NextViewに遷移するようにします。
SwiftUIなら onOpenURL というモディファイアを使うことで、URLを取得できます。
struct ContentView: View {
@State private var isActive = false
var body: some View {
NavigationStack {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, world!")
}
.padding()
.onOpenURL(perform: { url in
if url.host() == "next" {
isActive = true
}
})
.navigationDestination(isPresented: $isActive) {
NextView()
}
}
}
}こうすることで、URLごとに表示したい画面を切りかえることができます。
注意点
カスタムURLスキームを使うときの注意点は以下の2つです。
- アプリがインストールされてないときの挙動を指定できない
- 他アプリとスキームが競合することがある
特に他アプリとの競合は注意が必要です。
もしスキームが被った場合は、先にインストールされていたアプリが優先されます。
どうやらこの挙動を利用した攻撃方法もあるらしいので、いっそう注意が必要です。
Universal Links
Universal LinksはAppleが提供しているサービスで、カスタムURLスキームと違い、普通のURLの見た目をしています。
アプリインストール時にApple CDNを経由して、サーバから apple-app-site-association というファイルを取得します。
このファイルはアプリとドメインを紐付けるためのファイルで、他アプリと同じドメインになることを避けることができます。
実装方法
実装はサーバとアプリの両方の対応が必要になります。
サーバ側の対応
今回はXserverで自前でサーバを借りて実装しました。
手順は以下の2通りです。
apple-app-site-associationを配置する- MIMEタイプを
application/jsonにする
apple-app-site-associationの配置場所は、ドメイン名/public_html/.well-known/の配下です。
内容は以下のとおりです。
{
"applinks": {
"apps": [],
"details": [
{
"appID": "{Team ID}.{Bundle ID}",
"paths": ["*"]
}
]
},
"webcredentials": {
"apps": ["{Team ID}.{Bundle ID}"]
}
}Team IDとBundle IDにはあなたの環境に合わせて書き換えてください。例えばTeam IDが「ABCDEF」、Bundle IDが「sample.bundle」の場合は、ABCDEF.sample.bundleになります。
次にMIMEタイプを application/json にします。
自分の場合は .htaccess に以下の記述を追加しました。
AddType application/json .well-known/apple-app-site-association最後に以下のコマンドを実行してみてください。
curl -v https://app-site-association.cdn-apple.com/a/v1/ドメイン名結果が返ってくれば、サーバ側の対応は完了です。
アプリの対応
CapabilitesにAssociated Domainsを追加して、「applinks:ドメイン名」と指定してください。
最後にアプリをインストールしたiPhoneのブラウザから、対応したドメインにアクセスしてください。
すると、アプリを起動するバナーが表示されると思います。

Firebase Dynamic Links
これはFirebaseが提供してるサービスです。
ですが2025 年8月25日に廃止予定なので、新規開発なら使わないほうがいいと思います。
まとめ
今回はディープリンクについて解説しました。
この方法を知っておけば、開発の幅が広がると思います。
ぜひご自身の手で色々と試してみてください。
ここまでのご閲覧ありがとうございました!
参考にした記事







コメント