こんにちは。新人プログラマーの岩本です。
今回はローカル通知のやり方について解説します。
通知はアプリを開発する上で欠かせない機能なので、ぜひ最後までご覧ください。
ローカル通知とは

ローカル通知とは、オフラインで実行できる通知機能のことです。
iPhoneを使っていれば一度は聞く「ピロン🎶」というアレのことです。
ローカル通知はコードを書くだけで簡単に実装できます。
リモート通知との違い
iOSの通知にはローカル通知の他に、リモート通知があります。
リモート通知は、オンライン上でサーバなどからユーザーのデバイスに通知を送信する仕組みです。
実装するには、自前でサーバを建てたり、Firebaseなどの外部サービスを使う必要があります。証明書等を用意する必要があり、ぶっちゃけ実装は面倒です。
前述した通りローカル通知であれば、コードを書くだけで簡単に実装できます。
その分制限はあるのですが(登録できる通知は64個まで等)、とりあえず通知機能を実装したいときはローカル通知でいいと思います。
ローカル通知の実装方法
ではここから具体的な実装方法について解説していきます。
通知許可申請を行う
通知機能を実装するには、まずユーザに通知許可申請を行う必要があります。
AppDelegate.swiftに以下のコードを入力してください。
final class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
let center = UNUserNotificationCenter.current()
center.requestAuthorization(options: [.alert, .sound, .badge]) { _, error in // optionsには通知の種類を指定
if let error {
// 通知が拒否された場合
print(error.localizedDescription)
}
}
return true
}
}optionsには通知の種類を指定します。
SwiftUIの場合は、 <プロジェクト名>App.swift に以下のコードを追加します。
@main
struct SampleApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}アプリを起動すると、以下のようなアラートが表示されます。
ここで「許可」が選択されると、通知を行えるようになります。

通知機能の実装
ではここから通知機能の実装をしていきます。
通知を行うには、以下のステップを踏みます。
- 通知の内容を作成
- 通知のトリガーを指定
- 中身とトリガーでリクエストを作成
- リクエストを追加
まずは適当な場所に、以下のローカル通知を登録する関数を記述してください。
func sendLocalPush() {
// 1. 通知の内容を作成
let content = UNMutableNotificationContent()
content.title = "ローカル通知です"
content.subtitle = "こんにちは"
content.sound = .default // 音を指定
// 2. 通知のトリガーを指定
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 5, repeats: false) // 5秒後に通知
// 3. 中身とトリガーでリクエストを作成
let request = UNNotificationRequest(identifier: "alerm_id", content: content, trigger: trigger)
// 4. リクエストを追加
let center = UNUserNotificationCenter.current()
center.add(request) { error in
if let error {
print(error.localizedDescription)
}
}
}次にボタンをタップした際に、この関数を実行するようにします。
Button {
sendLocalPush()
} label: {
// ...
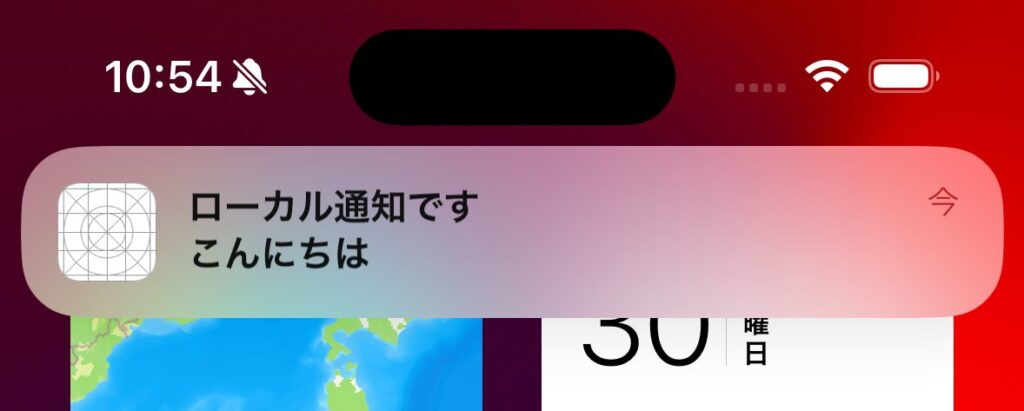
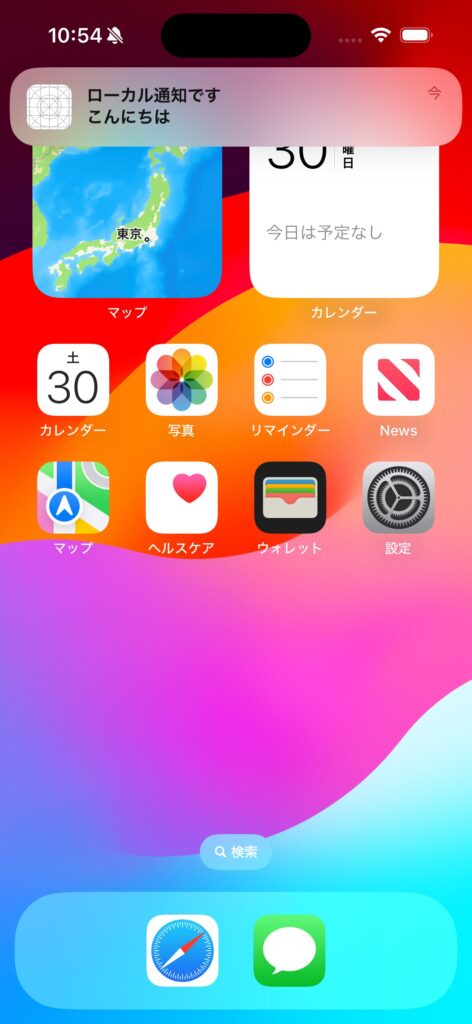
}アプリを実行しボタンをタップし、ホーム画面に戻ってください。
すると5秒後に、通知が届くと思います。

各種クラスの役割を解説
UNMutableNotificationContent
UNMutableNotificationContentは、ローカル通知の中身を作成するクラスです。
ここでタイトルやサブタイトル、通知音などを設定できます。
通知音を設定するには、音声ファイルをアプリに追加し、以下のように記述します。
let content = UNMutableNotificationContent()
// 追加したファイル名を指定
content.sound = UNNotificationSound(named: UNNotificationSoundName(rawValue: "alerm.mp3")) UNTimeIntervalNotificationTrigger/UNCalendarNotificationTrigger
この2つは通知のトリガーを設定するクラスです。
UNTimeIntervalNotificationTriggerは秒数での指定、UNCalendarNotificationTriggerは時間や日時での指定ができます。
秒数での指定
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 5, repeats: false) // 5秒後に通知repeatsをtrueにすれば、5秒ごとに通知が届くようになります。
時間での指定
let component = DateComponents(hour: 12, minute: 0, second: 0, nanosecond: 0)
let trigger = UNCalendarNotificationTrigger(dateMatching: component, repeats: false) // 12時に通知曜日まで指定するには、DateComponentsで指定します。(日付も同様にしてできます)
let components = DateComponents(hour: 12, minute: 0, second: 0, weekday: 1)
let trigger = UNCalendarNotificationTrigger(dateMatching: components, repeats: true) // 毎週日曜日の12時に通知するUNNotificationRequest
UNNotificationRequestは通知のリクエストを作成するクラスです。
一意に定まる識別子と、内容、トリガーそれぞれ設定することで、リクエストを作成します。
識別子はアラームの更新、削除などに使います。
let request = UNNotificationRequest(identifier: "alerm_id", content: content, trigger: trigger)UNUserNotificationCenterDelegate
UNUserNotificationCenterDelegateを用いることで、以下のアクションを検知できるようになります。
- フォアグラウンド時の通知
- 通知をタップしてアプリを起動
これを検知するには、AppDelegateにUNUserNotificationCenterDelegateを準拠させます。
final class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
let center = UNUserNotificationCenter.current()
center.delegate = self // ⭐️追加
center.requestAuthorization(options: [.alert, .sound, .badge]) { _, error in // optionsには通知の種類を指定
if let error {
// 通知が拒否された場合
print(error.localizedDescription)
}
}
return true
}
}
// ⭐️追加
extension AppDelegate: UNUserNotificationCenterDelegate {
// この関数を実装することで、フォアグラウンド時にも通知が表示されるようになる。
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
print("フォアグラウンド時に通知されました")
completionHandler([.sound, .badge])
}
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
print("通知がタップされました")
completionHandler()
}
}これでそれぞれのアクションを検知できるようになります。
まとめ
今回はローカル通知の実装方法について解説しました。
一度やり方を覚えてしまえば、簡単に実装できるようになります。個人開発のアプリでも、一段階レベルアップしたものが作れるようになると思います。
ぜひご自身の手で色々と試してみてください。
ここまでのご閲覧ありがとうございました!
参考にした記事






コメント