こんにちは。新人プログラマーの岩本です。
今回はFlutterのFreezedパッケージについて、学んだことを解説します。
このパッケージは業務でもよく使われる基本的なパッケージなので、知っておいて損はないです。
ぜひ最後までご覧ください。
Freezedとは
Freezedパッケージとは、Imuutableなクラスを自動生成してくれるものです。開発者はRiverpodの生みの親でもあるRemi Rousselet氏です。
開発で必要となる基本的なメソッドも自動生成してくれます。
| メソッド名 | 役割 |
|---|---|
| copyWith | 新しいインスタンス生成時に、元のインスタンスの一部を変更してコピーする |
| == 演算子 | クラスのプロパティの値に基づいて比較するオペレータ |
| toString | 読みやすいStringにして出力するメソッド |
またjson_serializableパッケージと併用することで、JSONの変換メソッド(fromJson, toJson)も自動生成してくれます。
Freezedを使用するメリット
Freezedを使用するメリットは主に2つあります。
安全性の向上
Freezedで生成されるクラスは、イミュータブルなクラスです。
値が変更できないので、副作用によるバグを減らし、コードの信頼性を高めることができます。
値を変更したい場合はcopyWithメソッドを使い、新しいインスタンスを生成します。
ボイラープレートコードの削減
copyWithや==演算子などのメソッドを自動生成してくれるので、開発の手間を大きく削減できます。
自動生成なのでタイプミスなど人為的なミスをなくせるのも大きな利点です。
Freezedの基本的な使い方
必要なパッケージのインストール
まずは必要なパッケージをインストールします。
flutter pub add freezed_annotationflutter pub add --dev freezed build_runnerクラスの記述
次に自動生成したいクラスを記述します。
今回はnameとageをフィールドにもつUserクラスを作成します。
import 'package:freezed_annotation/freezed_annotation.dart';
part 'user.freezed.dart';
@freezed
class User with _$User {
factory User({
required String name,
required int age,
}) = _User;
}現時点ではエラーが出てると思いますが、無視でOKです。
コードのポイントをいくつか解説します。
まずクラスの前に @freezed をつけます。これでクラスがfreezedによって自動生成されることを示します。
次にwith で _$User を継承します。_$Userはこの後自動生成されるクラスで、copyWithやtoStringメソッドが記述されています。
最後にfactoryコンストラクタを定義し、この中に必要なプロパティを記述します。
コードを自動生成する
最後に以下のコマンドを実行してください。
flutter pub run build_runner build --delete-conflicting-outputs実行すると、user.freezed.dartが生成され、エラーが解消されていると思います。
また以下のコマンドを実行すると、クラスを変更したときに自動で更新されるようになります。
fvm flutter pub run build_runner watch --delete-conflicting-outputsこれでFreezedの基本的な使い方はマスターできたと思います。
JSONシリアライズメソッドの生成
Freezedは、json_serializableと併用することで、fromJsonとtoJsonメソッドも自動生成できます。
必要なパッケージのインストール
まずは必要なパッケージをインストールします。
Freezedを使うのに必要なパッケージ(前述の通り)はインストールされているものとします。
flutter pub add json_annotationflutter pub add --dev json_serializablefromJsonのfactoryメソッドを追加
次に先ほど作成したUserクラスに、fromJsonのfactoryメソッドを追加します。
part 'user.freezed.dart';
part 'user.g.dart'; // ⭐️追加
@freezed
class User with _$User {
factory User({
required String name,
required int age,
}) = _User;
factory User.fromJson(Map<String, dynamic> json) => _$UserFromJson(json); // ⭐️追加
}コードを自動生成する
最後に以下のコマンドを実行してください。
flutter pub run build_runner build --delete-conflicting-outputsすると、user.g.dartが生成され、fromJsonとtoJsonメソッドが使えるようになります。
VSCodeのスニペット設定
同僚に教えてもらったVSCodeのスニペットが、とても便利だったので紹介します。
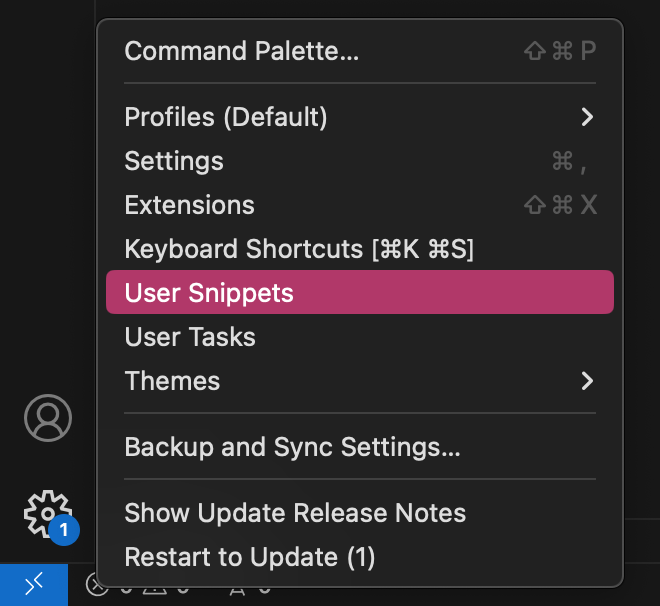
まずVSCodeの左下の歯車ボタンをクリックして、「UserSnippets」を選択してください。

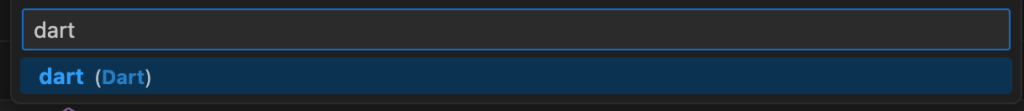
すると入力欄が出てくるので、「dart」と入力してください。

dart.jsonが開くと思うので、以下の記述を追加して保存します。
"Freezed class with import": {
"prefix": "freezed",
"description": "Create a Freezed class with import",
"body": [
"import 'package:freezed_annotation/freezed_annotation.dart';",
"",
"part '${TM_FILENAME_BASE}.freezed.dart';",
"part '${TM_FILENAME_BASE}.g.dart';",
"",
"@freezed",
"class ${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g} with _$${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g} {",
"\\tconst factory ${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g}({",
"\\t\\t// 必要フィールドを定義",
"\\t\\trequired String title,",
"\\t}) = _${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g};",
"",
"\\tfactory ${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g}.fromJson(Map<String, dynamic> json) =>",
"\\t\\t_$${TM_FILENAME_BASE/(.*)/${1:/pascalcase}/g}FromJson(json);",
"}"
]
}正しく設定できてると、「freezed」と入力するだけで雛形が出力されます。便利ですね。
まとめ
今回はFlutterのFreezedパッケージについて解説しました。
前述した通りFreezedは様々な業務で使われるほど、基本的なパッケージです。
Flutterを勉強する上で避けて通れないものだと思います。
ぜひご自身の手で色々と試してみてください。
ここまでのご閲覧ありがとうございました!
参考にした記事






コメント